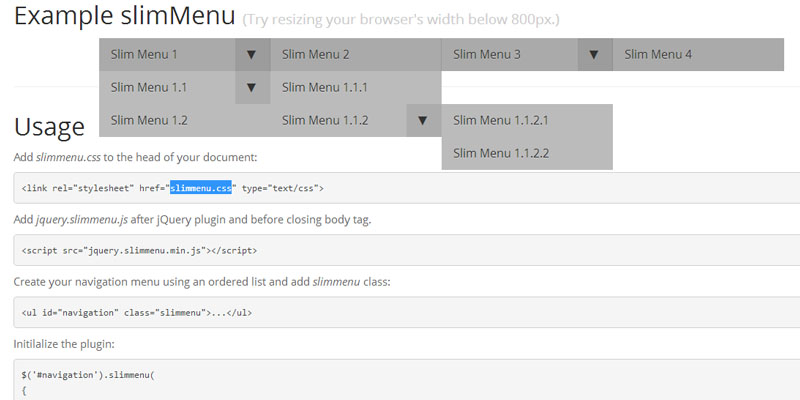
Some days back I covered up a beautiful tutorial and resource How to create multilevel responsive navigation? and How to create multilevel navigation in CSS3? This time I am come up with a jquery plugin called Slimmenu which is a latest jquery plugin that facilitate to create responsive multilevel responsive navigation for your website or web application.

It is light weighted plugin and has 2.5kb (minified version) weight which is very light and don’t sucks your page speed.
It comes with two files one is called jquery.slimmenu.min.js and another is slimmenu.css which are freely available on Github, either one can fork its repository or can download it.
Features of Slimmenu plugin:-
- Multi-level nested menus.
- 100% mobile responsive menus.
- Multiple slimMenu navigations on the same page.
- Tap areas to toggle sub menus easily in touch devices.
- Hover option and effects for desktop version.
- Submenu indentation options for responsive version.
Slimmenu is supported by all modern browsers like IE 9+, Latest Chrome, Latest Firefox, Latest Safari, Latest Opera, Android 2.2+, Mobile Safari etc.
|
[button color=”red” size=”small” link=”http://adnantopal.github.io/slimmenu/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”https://github.com/adnantopal/slimmenu/zipball/master” target=”blank” ]Download Source[/button] |
[button color=”red” size=”small” link=”https://github.com/adnantopal/slimmenu” target=”blank” ]Fork at Github[/button] |