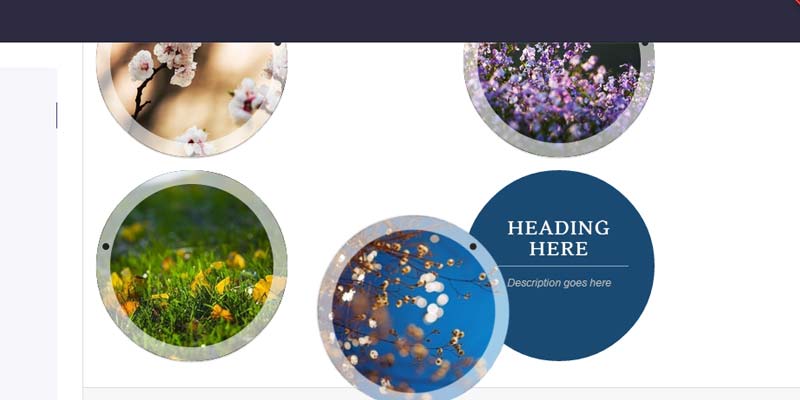
To solve your modern CSS3 hover effects problem iHover is bringing you the huge set of special hover effects both in Circle and Square.
The collection contains 20 sets of circle and 15 sets of square of wide variety of hover effect collection. iHover effects project is hosted on Github and can be freely utilize in your web project.
Some of the cool features of iHover effects are as:
- Pure CSS3 powered, no dependency, can be used in any project.
- Built with Scss CSS (file included), easy modification with variables.
- Modular code, no need to include the entire file.
- 30+ hover effects in one pack.
- Well documented.
- Work well with Bootstrap 3 (Bootstrap is not necessary though).
To add ihover special hover effects to your html elements all you need to do is call ihover.css file by placing <link href=”styles/ihover.css” rel=”stylesheet”>
on header and then follow its example effects. All thanks to its creator iarouse.com