We are a web and mobile design, development, and digital marketing agency. Request a Quote
Learn to create tooltip menu

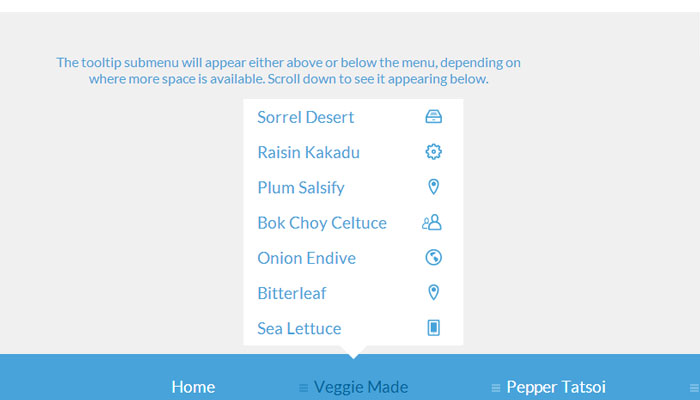
Today I am going to share you an awesome tutorial to design a tooltip menu using Modernizr’s (A javascript detection library for HTML5/CSS3) touch detection technology. You can reveal the submenu item either by clicking on it or by hovering…