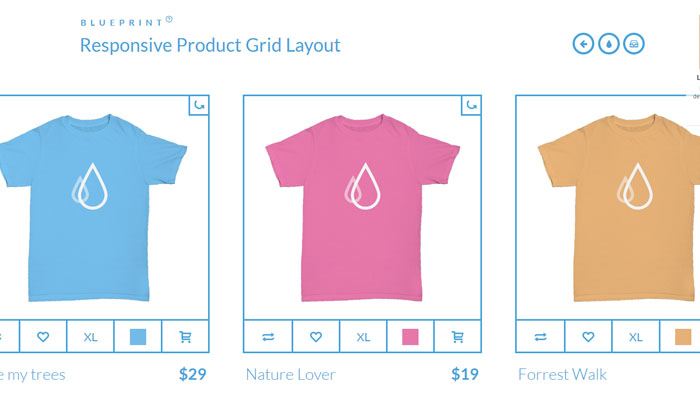
Today I am going to cover a beautiful html5 and css3 tutorial that will guide you to create an awesome responsive product grid layout.

This grid layout has a very elegant user interface, when you mouse over it you can see product variant as well. On its top right corner you can see a rotate button icon that can flip your product.
|
[button link=”http://tympanus.net/codrops/2013/05/17/product-grid-layout/” size=”medium”]Access Tutorial[/button] |
[button link=”http://tympanus.net/Blueprints/ProductGridLayout/” size=”medium”]Demo[/button] |
[button link=”http://tympanus.net/Blueprints/HorizontalSlideOutMenu/HorizontalSlideOutMenu.zip” size=”medium”]Download[/button] |