We are a web and mobile design, development, and digital marketing agency. Request a Quote
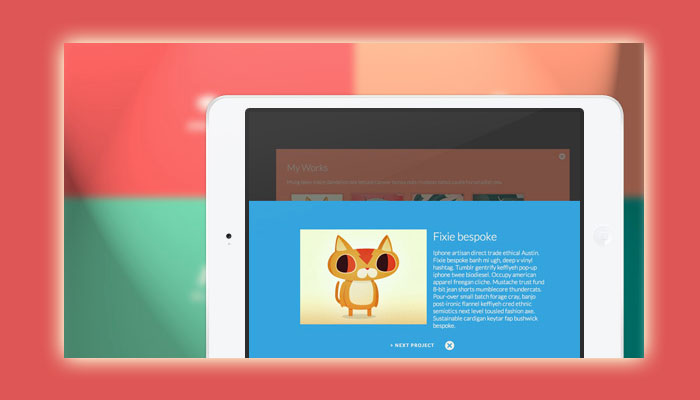
Learn how to animate thumbnail grids

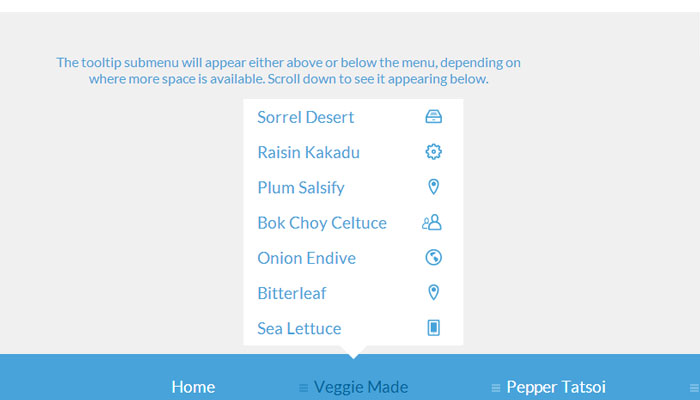
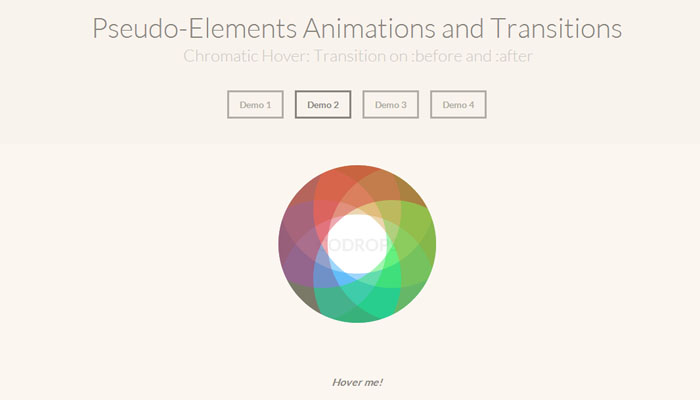
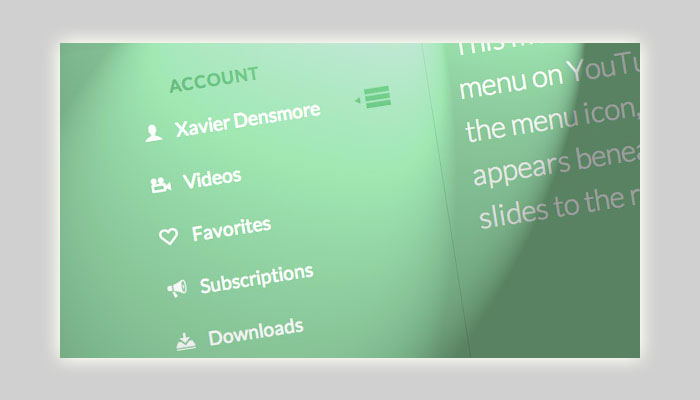
Thumbnail grids are highly used to show items of a web page in list view with the help of Ajax driven pagination, you can animate thumbnail grid with the help of CSS3 animations. Codrops team has created a wonderful tutorial…