We are a web and mobile design, development, and digital marketing agency. Request a Quote
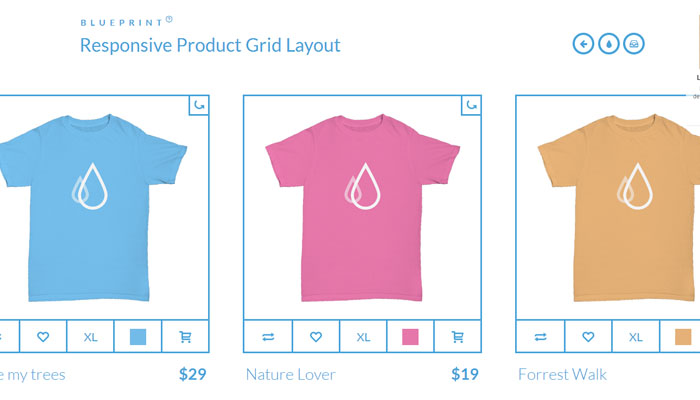
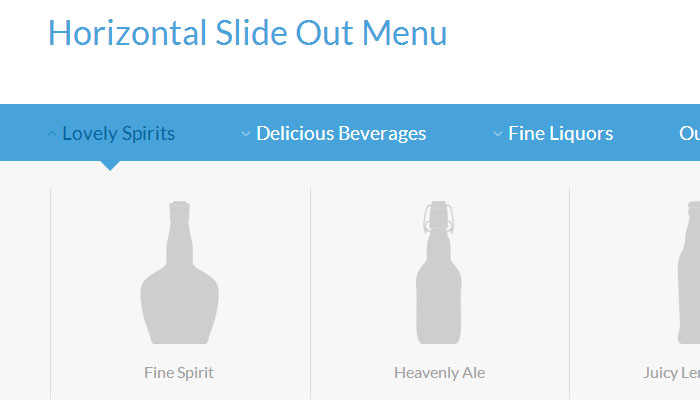
Create horizontal slide out menu with images

In an e-commerce website many look to add product in top navigation. In this tutorial the tutor has shown you a way to create a horizontal slide menu with images. It has a neat and clean user interface to improve…