We are a web and mobile design, development, and digital marketing agency. Request a Quote
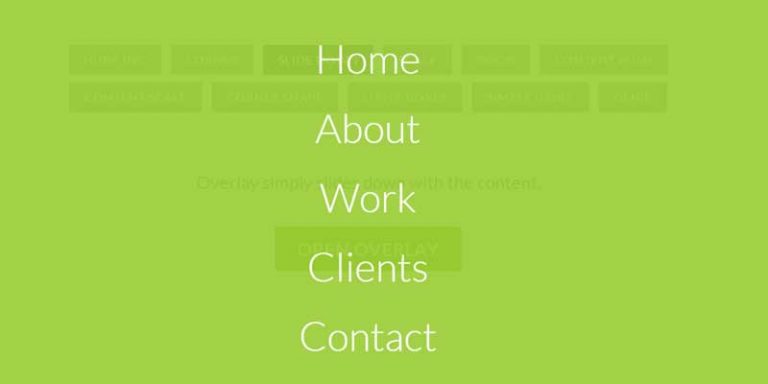
learn to create full screen overlay navigation

Codrops has just shared a very nice inspirational full screen overlay navigation built in CSS3 and HTML5. With the help of this beautiful tutorial you can learn to create full screen overlay navigation web page in CSS3 and HTML 5…