Jquery offers different kind of effects that you can assign on different html elements when different events occurs like hover, click or double click etc.

But it’s hard to discover and integrate different kinds of transitions on html elements in Jquery each time for the same you have to right hundreds line of Jquery code, to make this task easier and add even more transition effects I would like to share with you a jquery plugin called ElementTransitions.js.
ElementTransitions.js works with Jquery and comes with a javascript and css file that provides you easy way to implement transition effects.
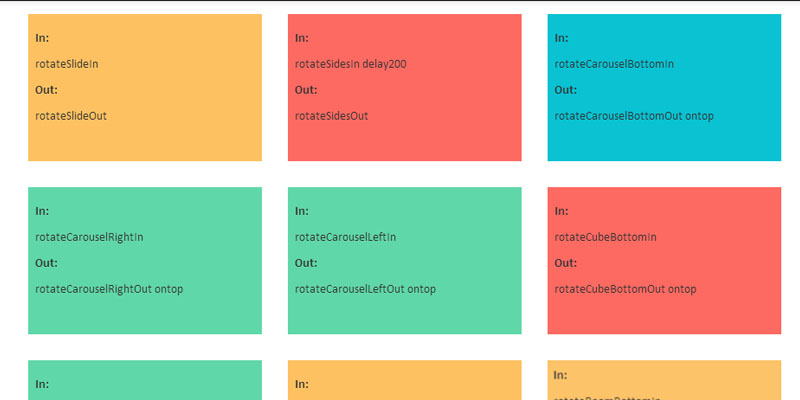
The versatile transition effects that ElementTransitions.js offers are:
| Rotate Slide in and Slide Out | Rotate Carousal Bottom in and Out | Rotate Carousal Top in and Out |
| Rotate Carousal Right in and Out | Rotate Carousal Left in and Out | Rotate Carousal Bottom in and Out |
| Rotate Cube in and Out | Rotate Cube Left in and Out | Rotate Cube Right in and Out |
| Rotate Cube Top in and Out | Rotate Cube Bottom in and Out | Rotate Room Top in and Out |
| Rotate Room Bottom in and Out | Rotate Room Left in and Out | Rotate Room Right in and Out |
| Rotate Unfold Top in and Out | Rotate Unfold Right in and Out | Rotate Unfold Left in and Out |
ElementTransitions.js is not limited to above mentioned effects only but apart from these it also wide range of transition effects that can be easily customized.
You can control the delay time of transition or set to automatic mode when certain events occurs.
[button color=”red” size=”small” link=”http://dan-silver.github.io/ElementTransitions.js/” target=”blank” ]Demo / Download[/button]