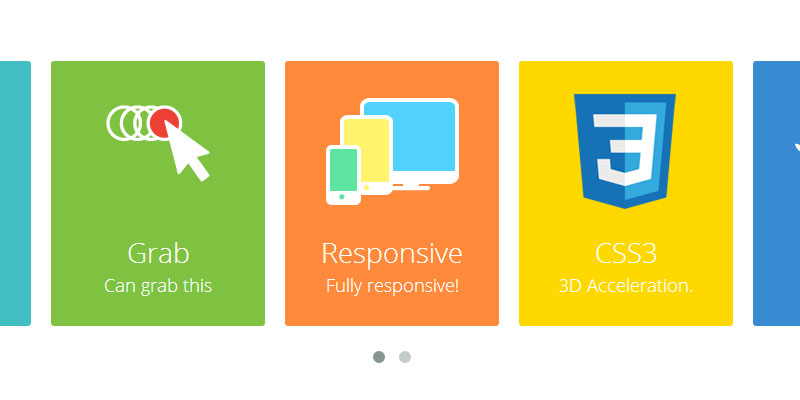
Owl Carousel is a latest free jquery plugin that facilitate you to create beautiful carousel scroll slider for your website or web app.

Owl Carousel is fully responsive plugin that offers carousel slider to be displayed on different display devices i.e. Tablet, Mobile, Phablet, Laptop and Desktop etc. according to the device screen size and resolution.
Beside responsive this plugin has jquery touch enabled features that works significantly on touch screen devices.
Created by Owl Graphics Own Carousel plugin is totally free and open source, its source code is available on Github.
Features of Owl Carousel:
- Responsive
- Touch event
- Mouse slider events
- Plenty of customizable options
- Choose specific number of items to be displayed
- Multiple slider
- CSS3 3D transitions
- Customizable controls
Own Carousel is full working stable jquery carousel plugin, it is supported by all modern browser and successfully tested on following devices: IE7, IE8, IE9, IE10, Chrome, Safari, Firefox, Opera, Dolphin, iPhone, iPad, Google Nexus.
|
[button color=”red” size=”small” link=”http://owlgraphic.com/owlcarousel/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”https://github.com/OwlFonk/OwlCarousel/archive/master.zip” target=”blank” ]Download Source[/button] |
[button color=”red” size=”small” link=”https://github.com/OwlFonk/OwlCarousel” target=”blank” ]Fork at Github[/button] |