While searching an image on google image search you must have noticed google expanding inline image layout and also similar feature you can see on pinterest.com grid layout as well.

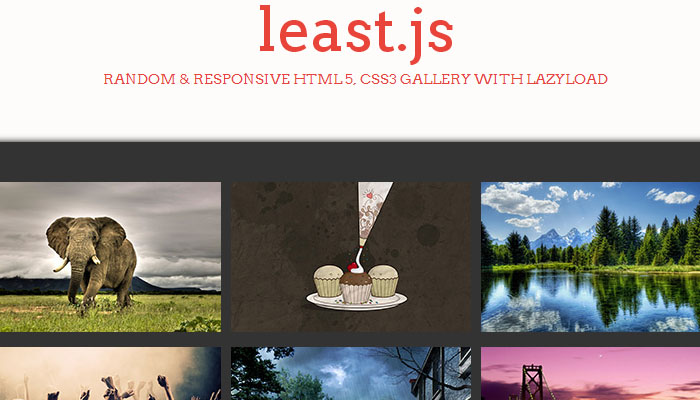
Here in this post I am going to introduce you a jquery powered image gallery plugin that produce the similar set of image gallery what google image search and Pinterest do offer.
Least.js is an image gallery plugin powered by jquery which support responsive layout and display set of images in unordered list. This plugin is built in HTML5 and CSS3 with fully supported by modern browser like Safari, Mozilla, Chrome and Opera etc.
From the image gallery if you click on any image the detail image will dynamically open above the gallery with an awesome slide down effect.
Its responsive layout let image gallery display in different types of devices like Desktop, Table and Mobile Phone.
|
[button link=”http://kamilczujowski.github.io/least/” size=”medium” target=”_blank”]Demo[/button] |
[button link=”http://kamilczujowski.github.io/least/” size=”medium” target=”_blank”]Download[/button] |