In many cases web designer and web develop look up for carousel plugin for example to move footer client logos, move photo gallery thumb etc.
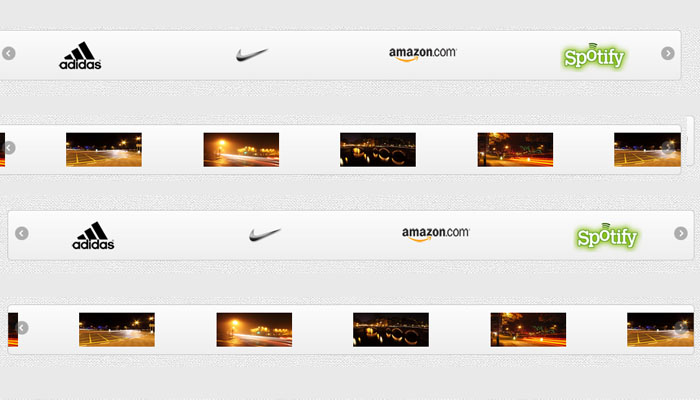
Flexisel is a jQuery carousel plugin that works well on screen sizes down-to-mobile.

It has settings for enabling autoplay, defining the animation speed and stopping on hover or not.
The standard layout of Flexisel adapts to different screen sizes but also, the plugin provides an option to customize the “number of visible items” for the screen sizes preferred which offers a great experience for users.
[button link=”http://9bitstudios.github.io/flexisel/” size=”medium” target=”_blank”]Demo/Download[/button]