Many people like us want to have a neat and clean environment of a webpage to have peace of mind that eventually leads to bring their creative thought to be come in textual form or in writing.

Widearea is a newly innovated light weighted javascript and CSS (case cading stylesheet) plugin which helps you to write better, simpler and faster.
To integrate Widearea in your webpage all you need is to include its javascript and css file and then add data-widearea=”enable” attribute to your textarea and then call this JavaScript function in the page: wideArea(); that’s it.
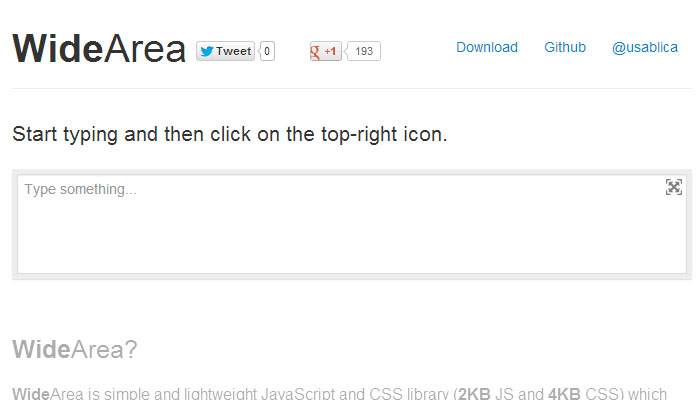
As you can see in demo when you start typing in Widearea text box to cover full page area all you need to click on the top-right icon thereafter if you prefer either you can choose black or white background to type your text better, simpler and faster.
[button link=”http://usablica.github.io/widearea/” size=”medium” target=”_blank”]Demo / Download[/button]