We are a web and mobile design, development, and digital marketing agency. Request a Quote

Responsive morphing slideshow transition effect
In this post I am going to cover a beautiful morphing transition effect that is base on CSS and…

In this post I am going to cover a beautiful morphing transition effect that is base on CSS and…

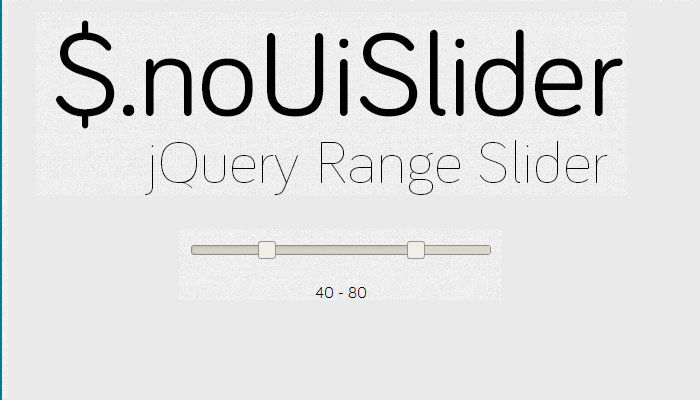
Range slider mostly use to give you quick list of data list (for example product list). Nouislider is a…

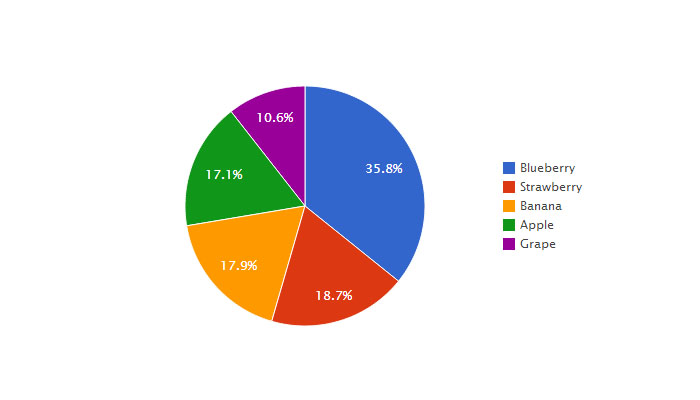
Chartkick is a wonderful plugin to create visual chart easily, it comes handy as plugin with ruby on rails…

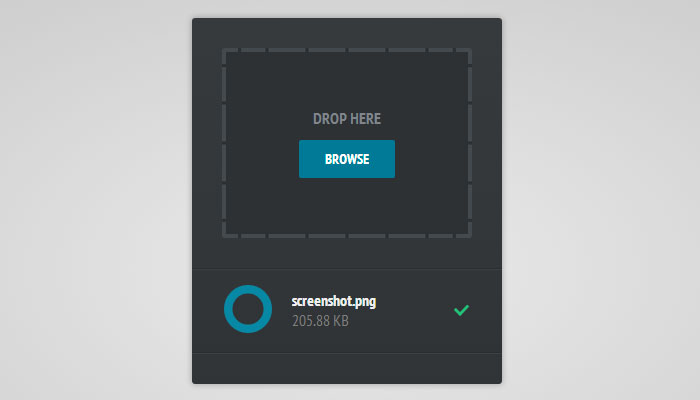
Today I am going to cover a tutorial which is on Ajax technology, with the help of this tutorial…

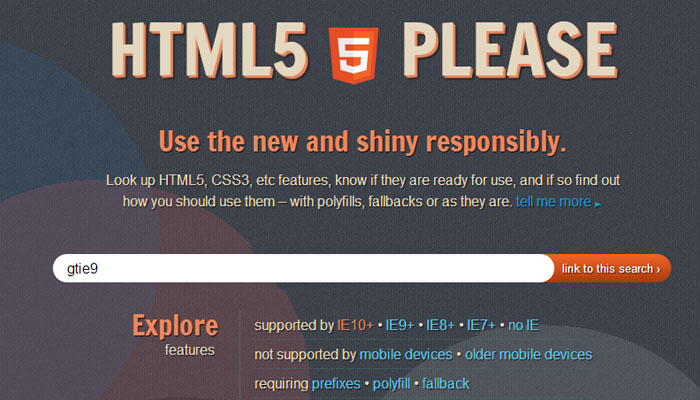
While coding in modern (cutting edge) client side languages like html5 and css3 web designer and developer faces lots…

This post is specially only for developer or coder who love to discover new code and also happy to…

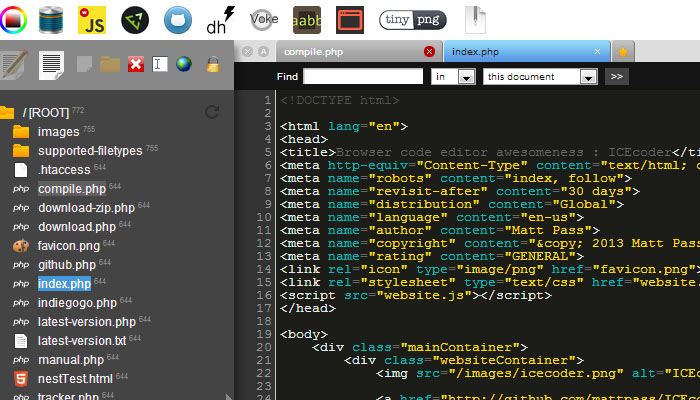
IDE stands for Interactive Development Environment it is term use for software who provides code editor to write code…

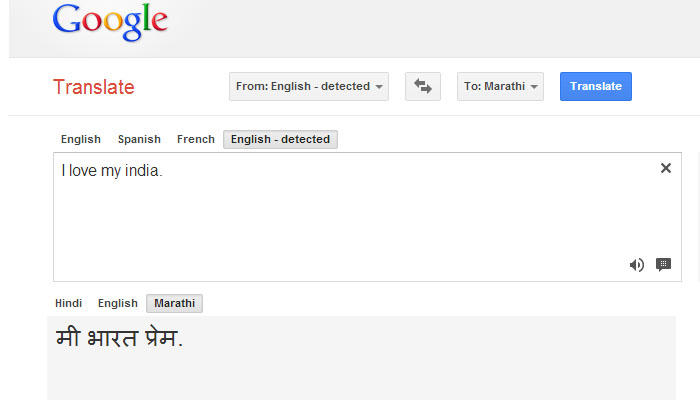
Today Google announced that it has added four languages to its widely acclaimed translation feature. Including one Indian regional…

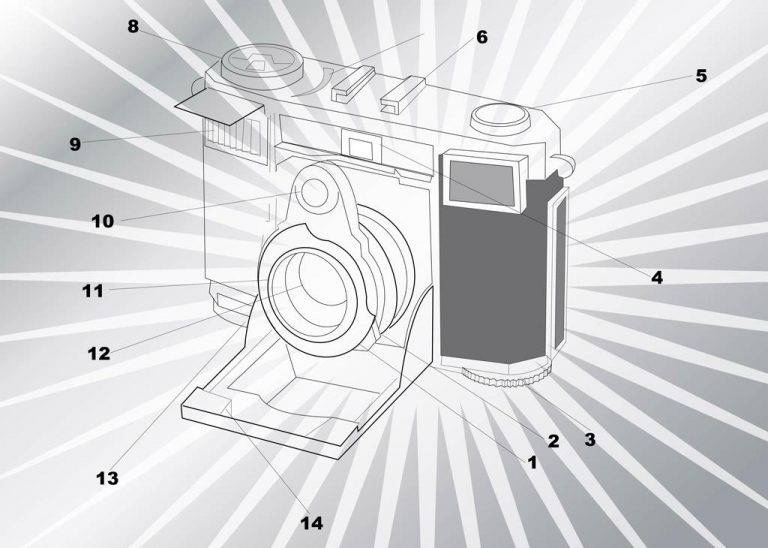
Photography is an art, it is always advisable that you must read your Camera Manual and learn the basic…