Before jquery came into light we were using simple javascript methods to open a dialog window to flash certain action or message on web page.

Some development years past and Jquery framework was implemented to ease the task of Javascript with the help of its core feature and plugin we taken dialog window to a next level where we can showcase a dialog message or popup window with the lightbox effect.
Now it is an era of CSS3 and HTML5 in history of modern web development, they both are changing the web the way we were looking at and feeling it. Now I can say every day we get astonished with a new effect of CSS3 and HTML5.
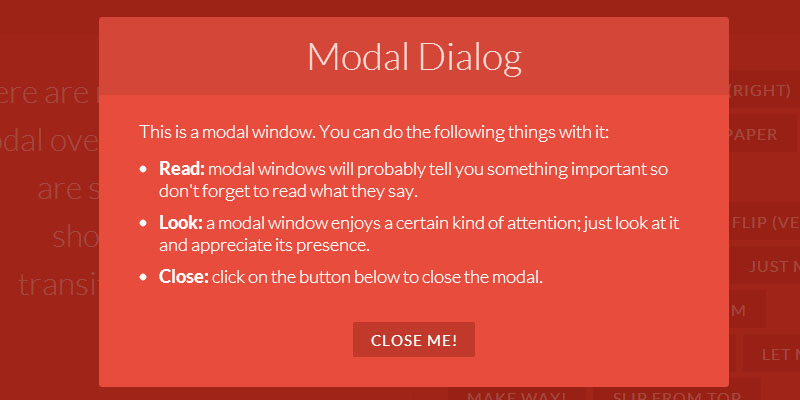
Codrops team has again done a great job by creating a modern model window dialog box which is elegant in nature and has awesome UI (user interface).
There are 20 demos of modern window dialog box and each has variety of animation and transition effects.
The dialog box can trigger on a single click event and one can open a dialog window box with following variants:
| Fade in & Scale | Slide in (Right) | Slide in (Bottom) |
| Newspaper | Fall | Slide Fall |
| Sticky up | 3D Flip (Horizontally) | 3D Flip (Vertically) |
| 3D Sign | Super Scaled | Just me |
| 3D Slit | 3D Rotate bottom | 3D Rotate in left |
| Blur | Let me in | Make way! |
| Slip from top |
|
[button color=”red” size=”small” link=”http://tympanus.net/codrops/2013/06/25/nifty-modal-window-effects/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Development/ModalWindowEffects/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Development/ModalWindowEffects/ModalWindowEffects.zip” target=”blank” ]Download Source[/button] |