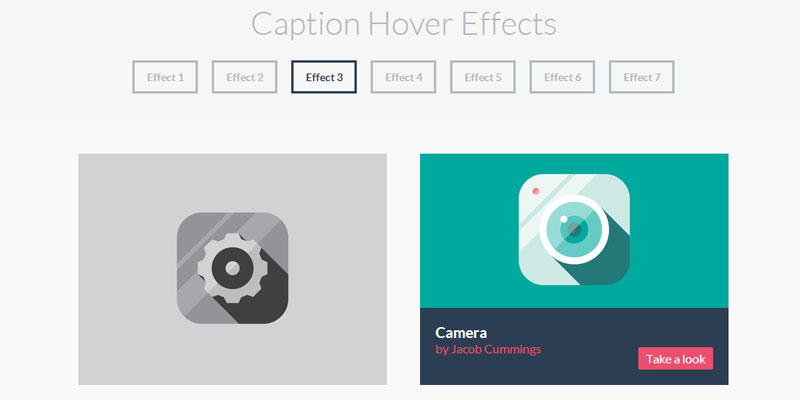
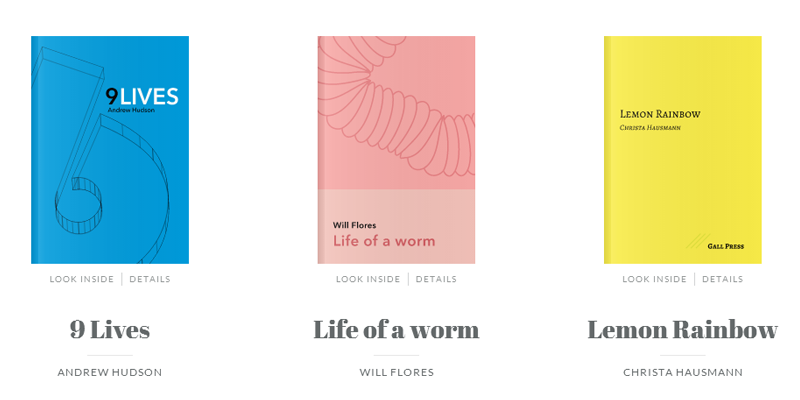
On thumbnail or full size picture or slide usually we required to put caption over such item with some detail like title, author name, link to detail page or anything you want.

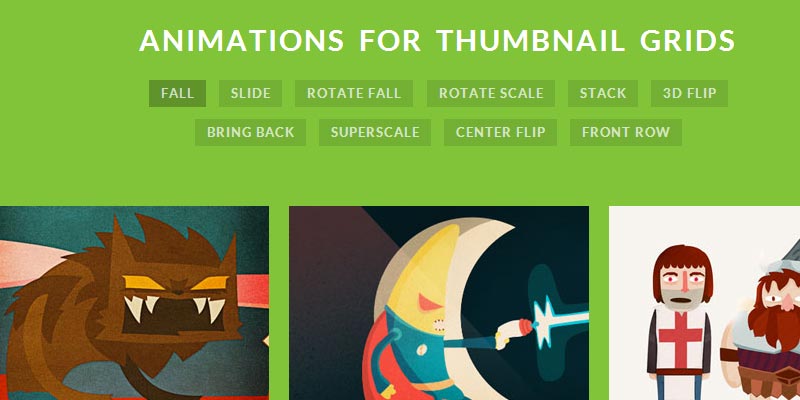
Today I am going to share with you such a tutorial that will guide you to create a wonderful hover effect to show caption. There are 7 demo of this functionality so you have plenty of option to incorporate such effect in your web project.
The effects what used while making this hover effects are coded in css3 and html5 format and supported by modern browser plus its updated latest version only.
|
[button color=”red” size=”small” link=”http://tympanus.net/codrops/2013/06/18/caption-hover-effects/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Tutorials/CaptionHoverEffects/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”http://tympanus.net/Tutorials/CaptionHoverEffects/CaptionHoverEffects.zip” target=”blank” ]Download[/button] |