Many times while entering the password visitors forgot what they have entered and ultimately when they do click on submit button they find in correct login or password as an alert message, if your server application has set password limitation then it’s more difficult therefor if visitor has entered three or four wrong password or reached maximum number of password enter attempts then his IP will be blocked for several hours depending on the security mechanism of your application.

To avoid users from such condition you can easily integrate a client side javascript that allows visitor or client option to show or hide entered password so prior end visitor click on submit button he has complete control over his password and client user can ensure that what he has entered in password is correct.
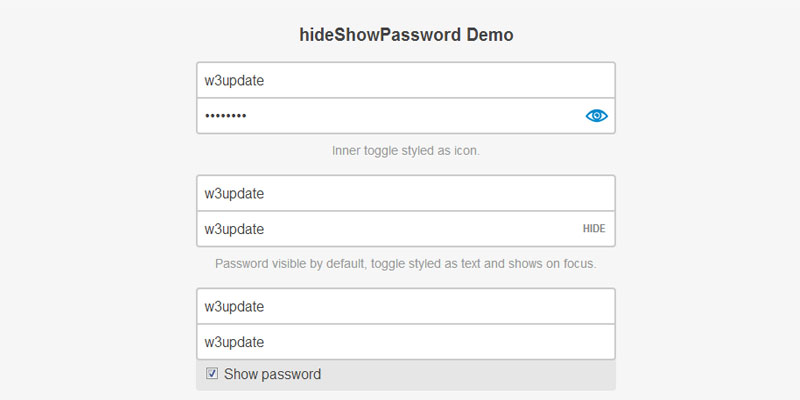
To do that I am going to share with you a Jquery plugin called Hideshowpassword.js that offer you to let password input field reveal or hide its content. It comes with a fancy look and in toggle icon so one can easily press on toggle icon to show or hide content of password input box.
|
[button color=”red” size=”small” link=”http://cloudfour.github.io/hideShowPassword/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”https://github.com/cloudfour/hideShowPassword/archive/master.zip” target=”blank” ]Download Source[/button] |
[button color=”red” size=”small” link=”https://github.com/cloudfour/hideShowPassword” target=”blank” ]Fork it on Github[/button] |