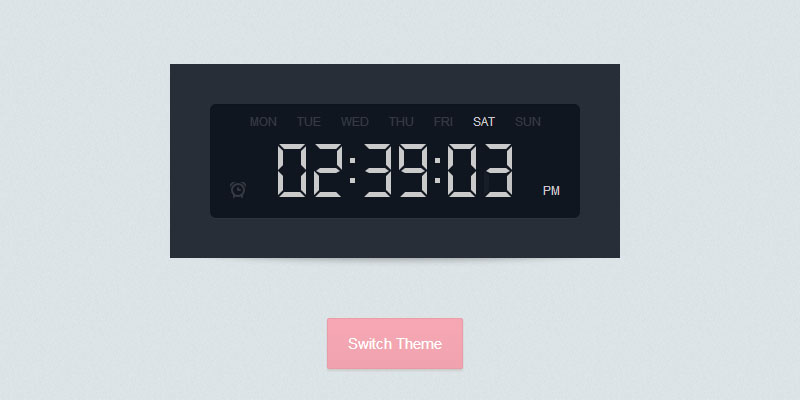
This is pretty good tutorial that I will guide you to create an awesome good looking digital watch in jquery and css3.

CSS3 does support wide range of animation options with the help of transition effects (animation) elements web developer Martin Angelov has created a wonderful digital clock. This digital clock is available in two theme one is light and another is dark.
To create digital clock the tutor is using span elements for clock character visualization, with the help of jquery making it interactive and with the help of CSS3 giving elements transitions effects.
To smoothly let digital clock work the tutor is using moment.js
A web digital clock can be useful in many aspects like integrating count down timer in a website or launching time of website or for any other special events a clock is good medium to attract your website visitor attention while showcasing a clock, So If you are looking to create a digital clock to serve different clock need for your website you will find this tutorial very handy.
|
[button color=”red” size=”small” link=”http://tutorialzine.com/2013/06/digital-clock/” target=”blank” ]Access Tutorial[/button] |
[button color=”red” size=”small” link=”http://demo.tutorialzine.com/2013/06/digital-clock/” target=”blank” ]Demo[/button] |
[button color=”red” size=”small” link=”http://demo.tutorialzine.com/2013/06/digital-clock/digital-clock.zip” target=”blank” ]Download Source[/button] |