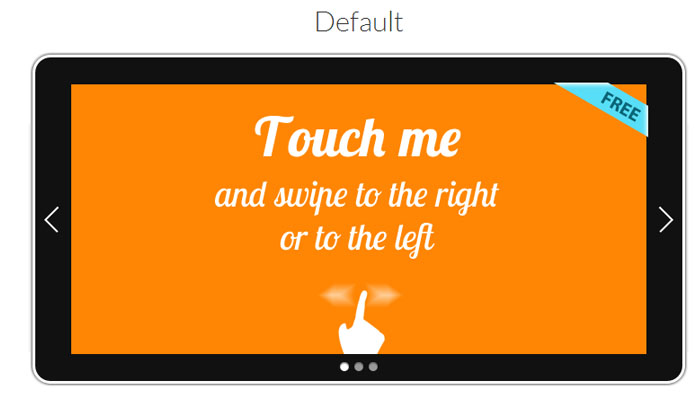
Swiper is a beautiful and awesome content slider for mobile it works pretty fast as it uses hardware accelerated transitions (if available).

Swiper is lightweight, uses no JavaScript frameworks and has support for “touch events” whose interaction ratio can be customized.
It responds to changes in orientation, has support for vertical + horizontal sliding and comes with built-in pagination control (bullets).
Each swipe event brings the next/prev slide but it can be set in free mode as well where the content will be scrolled as much as you swiped.
It can present multiple items at once (carousel), loop infinitely and feature any HTML content.
There is an API that allows controlling the pagination and provides callbacks on major events.
It also works on desktop browsers (mouse events are accepted) and can be extended with plugins.
[button link=”http://www.idangero.us/sliders/swiper/demos.php” size=”medium” target=”_blank”]Demo / Download[/button]