There are many A/B testing to improve the usability of a web page. In Google analytics with the help of ‘in page analytics’ you can see the exact percentage of clicks on home page area.
In facebook.com you must have noticed that whenever fb release a new updates on website it also facilitate user guide to its users to let them aware how to use the new updates.
Ever wonder if you require anytime to develop a web user guide to your web page, what about the situation where you require guiding your web user to use your web page more efficiently?
To overcome all kind guiding web page hurdles here in this post I am going to cover some of the great jquery plugins that specially designed to develop in page user guide.
Intro.js

[button link=”http://usablica.github.io/intro.js/” size=”medium” target=”_blank”]Access Intro[/button]
aSimpletour

[button link=”http://alvaroveliz.github.io/aSimpleTour/” size=”medium” target=”_blank”]Access aSimpletour[/button]
Pageguide

[button link=”http://tracelytics.github.io/pageguide/” size=”medium” target=”_blank”]Access PageGuide[/button]
Joyride

[button link=”http://www.zurb.com/playground/jquery-joyride-feature-tour-plugin” size=”medium” target=”_blank”]Access Joyride[/button]
Website Tour

[button link=”http://tympanus.net/codrops/2010/12/21/website-tour/” size=”medium” target=”_blank”]Website Tour[/button]
Bootstrap Tour

[button link=”http://clu3.github.io/bootstro.js/” size=”medium” target=”_blank”]Bootstrap Tour[/button]
Jquery Site Tour

[button link=”http://jquerytour.com/” size=”medium” target=”_blank”]Jquery Site Tour[/button]
Jquery Tourbus

[button link=”http://ryanfunduk.com/jquery-tourbus/” size=”medium” target=”_blank”]Jquery Tourbus[/button]
Trip.js

[button link=”http://eragonj.github.io/Trip.js/” size=”medium” target=”_blank”]Access Trip[/button]
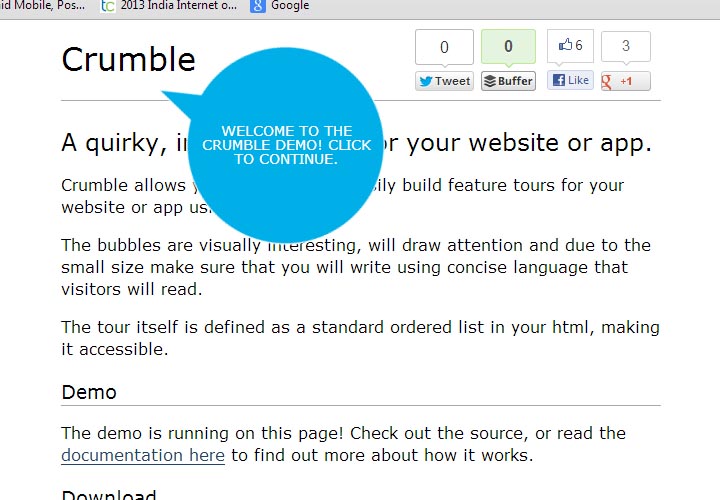
Crumble

[button link=”http://tommoor.github.io/crumble/” size=”medium” target=”_blank”]Access Crumble[/button]
Thanks for reading this post. All the best for web page user guide creation 🙂